[ad_1]
Tidak ada solusi mudah untuk membuat situs web atau aplikasi seluler memenuhi pedoman kesesuaian aksesibilitas untuk semua orang.
Tidak realistis untuk mencari solusi yang secara otomatis membuat situs web atau aplikasi web berfungsi.
Namun pemasar digital mencoba menyuntikkan kekuatan super mesin pencari dengan menjanjikan peningkatan konversi untuk target pasar baru yang berkembang dari orang-orang yang menggunakan web dengan teknologi bantu, dengan menggunakan otomatisasi yang tidak sepenuhnya mereka pahami.
Sebelum membeli solusi pengujian aksesibilitas otomatis, pastikan Anda memahami apa itu, bagaimana mereka membantu, dan apa yang dapat menarik tuntutan hukum ADA.
Anda melakukan apa yang Anda lakukan karena:
- Aplikasi seluler ada di setiap rumah dan di tangan anak-anak.
- Ada 123 perusahaan yang melakukan hal yang persis sama dan Anda akan mengungguli mereka, astaga.
- ‘Raised by Wolves’ Musim 2 telah dimulai dan Anda tidak lagi punya waktu untuk bermain-main dengan tag judul yang akan tetap ditulis ulang oleh Google.
Saya melihat Anda.
Pertanyaan yang paling sering ditanyakan kepada saya adalah apakah akan menggunakan overlay sebagai solusi untuk perbaikan aksesibilitas web atau tidak. Jadi di kolom ini, kita akan mengeksplorasi:
- Mengapa perusahaan menggunakannya?
- Apakah klaim pemasaran overlay benar?
- Apakah otomatisasi untuk pengujian aksesibilitas buruk?
Yang Perlu Anda Ketahui Tentang Hamparan Aksesibilitas
Jika menurut Anda mempelajari cara meningkatkan konversi dengan mengerjakan kembali arsitektur informasi dan berfokus pada kegunaan itu menjengkelkan, tunggu hingga Anda memenuhi aksesibilitas web.
Mengapa aksesibilitas penting?
Ini adalah pertanyaan kedua yang paling sering ditanyakan kepada saya.
Anda hanya perlu mempertimbangkan diri sendiri untuk menemukan jawabannya.
Mari kita lihat Anda.
Anda tidak suka dikucilkan atau diperlakukan berbeda.
Anda ingin dilibatkan dan terlibat, berpartisipasi, dan melakukan tindakan sehari-hari tanpa banyak keributan.
- Mungkin Anda tidak dapat membaca halaman ini tanpa kacamata baca.
- Mungkin Anda tidak dapat melihat halaman ini dan memerlukan pembaca layar untuk membacakannya untuk Anda.
- Mungkin Anda sedang duduk di luar, dan sinar matahari menghalangi layar.
- Mungkin otak Anda tidak dapat menangani iklan yang dimasukkan ke dalam artikel yang mengalihkan perhatian Anda, merusak keterbacaan dan kemampuan Anda untuk menyimpan informasi.
- Mungkin Anda membenci artikel panjang.
Seberapa sulitkah merancang halaman web yang mudah dibaca, dipahami, dan diakses dengan perangkat lunak bantu?
Apakah Overlay Memperbaiki Semua Masalah Aksesibilitas?
Tidak sulit untuk menyelesaikan sendiri masalah aksesibilitas yang paling umum.
Jika Anda menggunakan WordPress, misalnya, banyak tema menawarkan opsi penyesuaian yang menyediakan segalanya mulai dari menambahkan status fokus khusus hingga penyesuaian konten untuk tautan sehingga memotivasi klik untuk pengguna yang dapat melihat dan orang yang mendengarkan dengan pembaca layar.
Jika Anda mempertimbangkan untuk membayar overlay atau widget karena terdengar ajaib, ingatlah bahwa overlay aksesibilitas tidak dirancang untuk mengetahui kebutuhan unik pasar target Anda.
Overlay memeriksa kriteria WCAG yang sama dengan alat otomatis gratis seperti AXE, WAVE, dan Lighthouse.
Overlay bisa mahal. Mereka dipasarkan sebagai solusi total untuk secara otomatis memperbaiki kesalahan aksesibilitas di halaman web dan aplikasi web.
Jika Anda bergantung pada solusi yang bekerja dengan tenang di latar belakang, bagaimana Anda tahu solusi itu menemukan segalanya?
Rubnya adalah overlay dan plugin tidak memberikan motivasi untuk peduli tentang siapa peningkatan aksesibilitas atau mengapa.
Alat pengujian otomatis gratis mengembalikan data tentang masalah, memberikan petunjuk atau detail lengkap tentang di mana dan bagaimana cara memperbaiki masalah, dan mengundang Anda ke dalam prosesnya.
Anda dapat mempelajari lebih lanjut tentang pentingnya aksesibilitas web saat Anda melakukan pengujian secara langsung.
Mungkin pilihan teks jangkar atau teks alternatif memerlukan beberapa diskusi tambahan, misalnya.
Anda dapat menggali untuk menyempurnakan bayi Anda jika Anda bersedia untuk memasukkan tangan Anda ke dalam kode.
Janji Overlay yang Dapat Menyebabkan Masalah Hukum
Perjanjian penyelesaian Mercusuar ADP / San Francisco ‘Pemimpin Perangkat Lunak SDM dan Penggajian ADP untuk Meningkatkan Aksesibilitas Produk’ menyatakan:
“Untuk tujuan Perjanjian ini, solusi ‘overlay’ seperti yang saat ini disediakan oleh perusahaan seperti
AudioEye dan AccessiBe tidak akan cukup untuk mencapai Aksesibilitas. ”
Penting untuk mengetahui kapan suatu klaim benar-benar salah.
Overlay telah dilarang di konferensi dan organisasi seperti IAPP sedang meninjau sikap resmi mereka.
Spesialis aksesibilitas memiliki menandatangani janji untuk tidak pernah menggunakan overlay setelah melakukan penelitian.
Namun demikian, bisnis masih menginvestasikan sebagian besar anggaran mereka pada overlay otomatis yang mengklaim untuk secara otomatis menemukan dan memperbaiki Pedoman Aksesibilitas Konten Web (WCAG), dan pelanggaran kepatuhan Bagian 508 untuk menyelamatkan mereka dari tuntutan hukum ADA.
Produk overlay aksesibilitas berjanji untuk bertindak sebagai ibu peri Anda sendiri, siap untuk menghancurkan bug WCAG apa pun dan membersihkan kekacauan sehingga pengguna target Anda memiliki pengalaman pengguna yang sangat sempurna.
Hati-hati.
Tidak semua kriteria WCAG dapat diperbaiki dengan gelombang tongkat ajaib yang dihamparkan.
Pengujian Aksesibilitas Langsung Menunjukkan Komitmen Untuk Desain Untuk Penyandang Disabilitas
Dibutuhkan lebih banyak keterampilan untuk mengetahui di mana, kapan, dan bagaimana memenuhi persyaratan WCAG atau Bagian 508 atau menambahkan peningkatan aksesibilitas untuk meningkatkan pengalaman pengguna.
Seringkali ada hubungan erat antara UX dan aksesibilitas karena kedua kubu menginginkan hasil yang sama.
Aksesibilitas sekarang menjadi persyaratan bagi banyak perusahaan, dibangun ke dalam budaya mereka dan dipasarkan kepada pelanggan sebagai bukti keahlian dan perhatian mereka untuk memenuhi kebutuhan semua pelanggan dan klien.
Luangkan waktu untuk melihat peningkatan pesat dalam lowongan pekerjaan untuk spesialis aksesibilitas di setiap sektor, di seluruh dunia.
Ada kekurangan pengembang yang terlatih untuk membuat aplikasi seluler yang dapat diakses.
Bahkan lebih sedikit orang yang terlatih dalam SEO, UX, IA, dan Aksesibilitas.
Setiap area meningkatkan kedalaman pemahaman yang dibutuhkan untuk mengadvokasi inklusi.
Ketika WCAG2.2, yang tersedia untuk Anda lihat sekarang, secara resmi diadopsi pada tahun 2022, semua alat otomatis perlu diperbarui.
Begitu juga kriteria audit aksesibilitas.
Aplikasi seluler diprogram secara berbeda dari HTML, CSS, JavaScript, atau PHP.
Beberapa di antaranya tidak dapat dirayapi secara otomatis sama sekali.
Fungsi aplikasi seluler pada perangkat iOS dan Android memberikan umpan balik yang lebih baik saat diuji secara manual dengan pembaca layar dihidupkan dan tetap saja, pengalaman pengujian belum selesai.
Setiap individu menyesuaikan sebagian besar pengaturan aksesibilitas.
Hamparan tidak boleh mencampuri pengaturan aksesibilitas yang sudah disiapkan oleh pengguna yang bergantung padanya.
Kegagalan Uji Aksesibilitas Aplikasi Seluler yang Umum Ditemukan
Fokus pada desain untuk tata letak seluler bukanlah hal baru.
Kami memiliki waktu bertahun-tahun untuk mempersiapkan dan mempelajari cara membuat pengalaman pengguna untuk layar yang lebih kecil.
Google menyalakan api dengan menambahkan kriteria kinerja yang harus dipenuhi.
Semakin banyak, aplikasi mengikuti kita ke mana pun kita pergi seperti perbankan, belanja, sekolah, dan janji temu.
Checkout mandiri harus dapat diakses oleh pengguna kursi roda, yang mungkin mengalami gangguan penglihatan atau hanya terintimidasi oleh teknologi.
Usaha kecil dan blogger yang menggunakan tema WordPress dapat mengandalkan konten visual seperti gambar, video, dan artikel.
Mereka memilih plug-in untuk dukungan tambahan.
Di sinilah aksesibilitas mulai gagal.
Pelajari Cara Menggunakan Pembaca Layar Untuk Pengujian Aksesibilitas
Cara pengguna pembaca layar berinteraksi dengan web adalah dengan mendengarkan dan mengikuti instruksi dan deskripsi audio untuk apa yang ditampilkan front end visual.
-
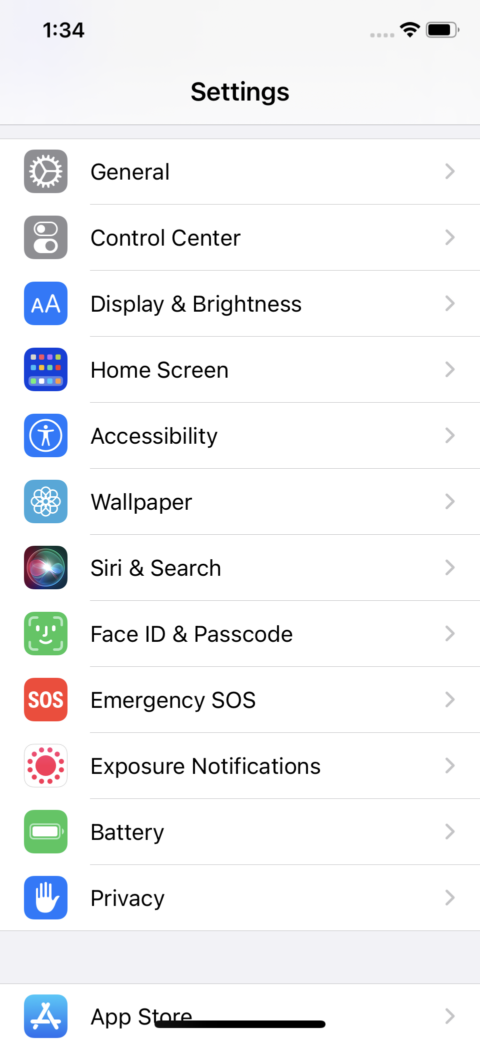
 Tangkapan layar dari iOS, Februari 2022
Tangkapan layar dari iOS, Februari 2022
Jika Anda ingin merasakan pengalaman mendengarkan situs web yang sedang Anda kerjakan untuk pemasaran mesin telusur, ambil perangkat seluler Anda, buka pengaturan, dan pilih aksesibilitas.
Untuk iOS, Anda akan menemukan Voiceover, yang mengaktifkan pembaca layar.
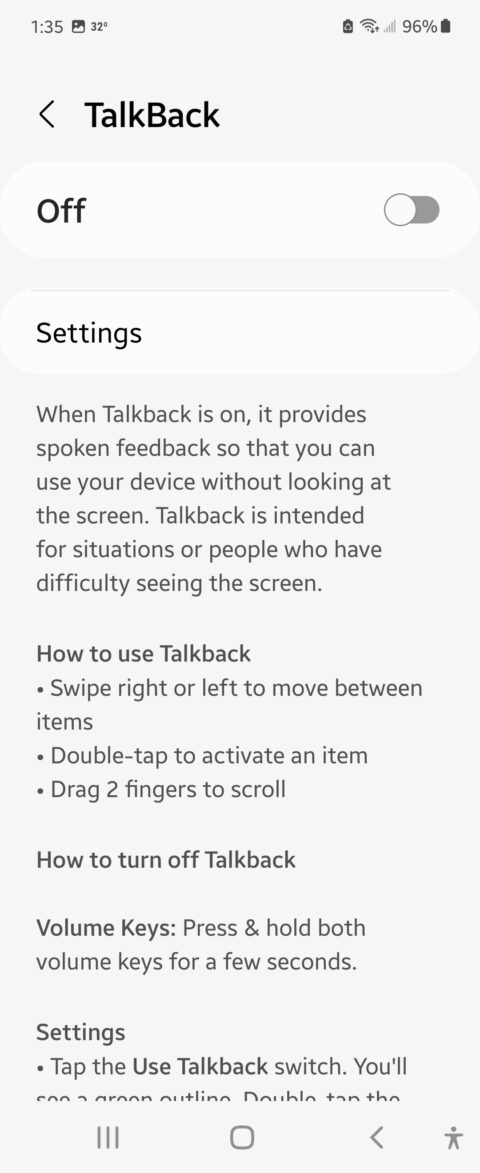
Untuk Android, Anda akan melihat Komentar Balik.
Saya sarankan mengikuti tutorial singkat mereka terlebih dahulu sehingga Anda tahu cara mengoperasikan pembaca layar dan berhenti setelah selesai.
Masalah aksesibilitas yang paling umum adalah:
- Teks alternatif tidak ada.
- Label bidang tidak ada.
- Tautan duplikat, terutama yang tidak deskriptif seperti “pelajari lebih lanjut”.
- Kegagalan untuk memperbesar teks.
- Judul yang tidak terstruktur dengan baik.
- iframe tak dikenal.
- Modal.
- Slider dan carousel.
- Halaman masuk.
- Captcha dengan gambar.
- Otorisasi 2 Langkah.
Pengujian aplikasi seluler dengan pembaca layar dilakukan secara manual untuk meningkatkan akurasi.
Tidak dapat diasumsikan bahwa aplikasi berfungsi kecuali pembaca layar dihidupkan.
Hal yang sama berlaku untuk pengujian pembaca layar dengan MAC dan PC. Sangat mudah untuk mengaktifkan MAC VO dengan Siri, dengan mengatakan “OK Siri, turn on VoiceOver.”
Pengalaman mendengar halaman web atau aplikasi web memberikan peluang untuk membuat keputusan untuk meningkatkan desain atau memperbaiki bug sebelum Anda menerima keluhan.
-
 Tangkapan layar dari Android, Februari 2022
Tangkapan layar dari Android, Februari 2022
Manfaat Menggunakan Alat Aksesibilitas Otomatis
Perayapan otomatis mencari cacat web, alias bug.
Prosesnya telah ada selama bertahun-tahun dan ditawarkan sebagai ekstensi browser atau dibangun ke dalam inspeksi pengembang web.
Banyak pengembang perangkat lunak dan insinyur QA menulis skrip otomatisasi mereka sendiri.
Perbedaannya adalah bahwa perayapan otomatis tidak dimaksudkan untuk memperbaiki kesalahan secara otomatis.
Kecuali sebuah bisnis mengizinkan proyek pengujian dalam pengembangan dengan penyandang disabilitas, tidak ada bukti nyata bahwa situs web atau aplikasi seluler memenuhi pedoman WCAG.
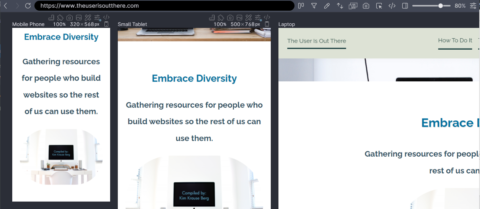
Emulasi dengan perangkat lunak seperti BrowserStack dan polipan menawarkan wawasan tentang rendering browser pada perangkat seluler dan tata letak pada berbagai resolusi layar.
Alat seperti ini berharga untuk pengujian QA.
-
 Tangkapan layar dari Polypane, Februari 2022
Tangkapan layar dari Polypane, Februari 2022
Pengujian manual aplikasi seluler dapat dilakukan dengan alat pengujian otomatis untuk iOS dan Android, dengan peringatan bahwa setiap perangkat memiliki versi sendiri perangkat lunak aksesibilitas bawaan, dan beberapa alat otomatis mungkin tidak berfungsi untuk aplikasi hibrida, seperti yang dibuat dengan Xamarin .
Proses pengujian aksesibilitas harus didukung dengan rekaman dan data pengujian.
Audit aksesibilitas dan pengujian regresi tindak lanjut memberikan riwayat berkelanjutan yang mungkin diperlukan jika ada keluhan ADA.
Paling tidak, mengetahui halaman web dan aplikasi seluler Anda sangat membantu perwakilan layanan pelanggan atau hanya seseorang yang menjangkau dukungan ADA.
Mengandalkan solusi yang mungkin tidak Anda pahami meningkatkan kemungkinan terjadinya kesalahan, tidak dicentang.
Mengapa Berinvestasi Dalam Aksesibilitas
- Ini adalah hal yang benar untuk dilakukan bagi orang-orang.
- Tuntutan hukum ADA mahal. Dan konten publik.
- Kemajuan teknologi masa depan termasuk akses yang sama.
Keluhan ADA publik tidak membantu reputasi perusahaan dan dapat berdampak negatif terhadap pendapatan.
Ketika masalah aksesibilitas yang belum terselesaikan tidak ditangani dan meningkat menjadi gugatan ADA, konten tersedia secara online.
Firma hukum yang melacak tuntutan hukum ADA menerbitkan blog yang menyoroti kasus dan detail.
‘Situs Web P&G Tidak Dapat Diakses oleh Orang Buta, Klaim Gugatan Kelompok’ menyatakan:
“Pembaca layar situs web P&G diduga gagal membaca tautan deskripsi item dan berhenti berfungsi secara tiba-tiba di tengah kalimat.”
Periksa negara bagian dan negara Anda untuk undang-undang aksesibilitas web mereka, meskipun tidak ada persyaratan hukum atau audit Bagian 508 yang diperlukan untuk VPAT.
Solusi untuk perbaikan kesalahan disediakan di sebagian besar perangkat lunak otomatisasi, atau setidaknya, tautan ke cara menemukannya.
Karena beberapa alat otomatisasi ini gratis atau menyediakan uji coba dan lisensi yang terjangkau, usaha kecil tidak dilarang untuk menggunakannya.
Ketika kesalahan ditemukan, diuji, dan diperbaiki selama siklus pengembangan, kesalahan tersebut tidak mencapai produksi, sehingga menghindari masalah yang dapat diangkat di web sosial.
Keputusan Investasi Aksesibilitas
Desain inklusif sulit diterima oleh beberapa pemasar.
Ini adalah biaya tambahan yang dibebankan kepada klien.
Anda mungkin perlu mengedukasi klien tentang manfaat memenuhi kepatuhan ADA.
Ulasan aksesibilitas harus dimasukkan ke dalam semua strategi pemasaran digital.
Saat Anda melihat pakar SEO terobosan dari agensi yang memberikan ceramah tentang aksesibilitas web, perhatikan.
Mereka memahami bahwa pendapatan berasal dari pelanggan yang senang yang pengalamannya mencakup konten yang disampaikan persis seperti yang mereka butuhkan.
Lebih banyak sumber daya:
Gambar Unggulan: BRO.vector / Shutterstock
[ad_2]
Penting dibaca: Tool Artikel Terbaik dan Keyword Allintitle serta Tips SEO Pageone
